
Banking Extension Portal


This is a banking extension portal integrating big data and AI for improved data analysis and market predictions, enhancing transaction efficiency and decision-making for businesses. The client is one of the largest banks in Korea.
My Responsibilities
My Responsibilities
Communicate
Communicate with the client to figure out what key features are needed, what the business goals are, and what are the users needs.
Provide design solutions
Provide design solutions (include user flow, wireframe and user interface) that can solve user problems and the business goal.
Build design library
Build design library that encourage collaboration between designers and developers.
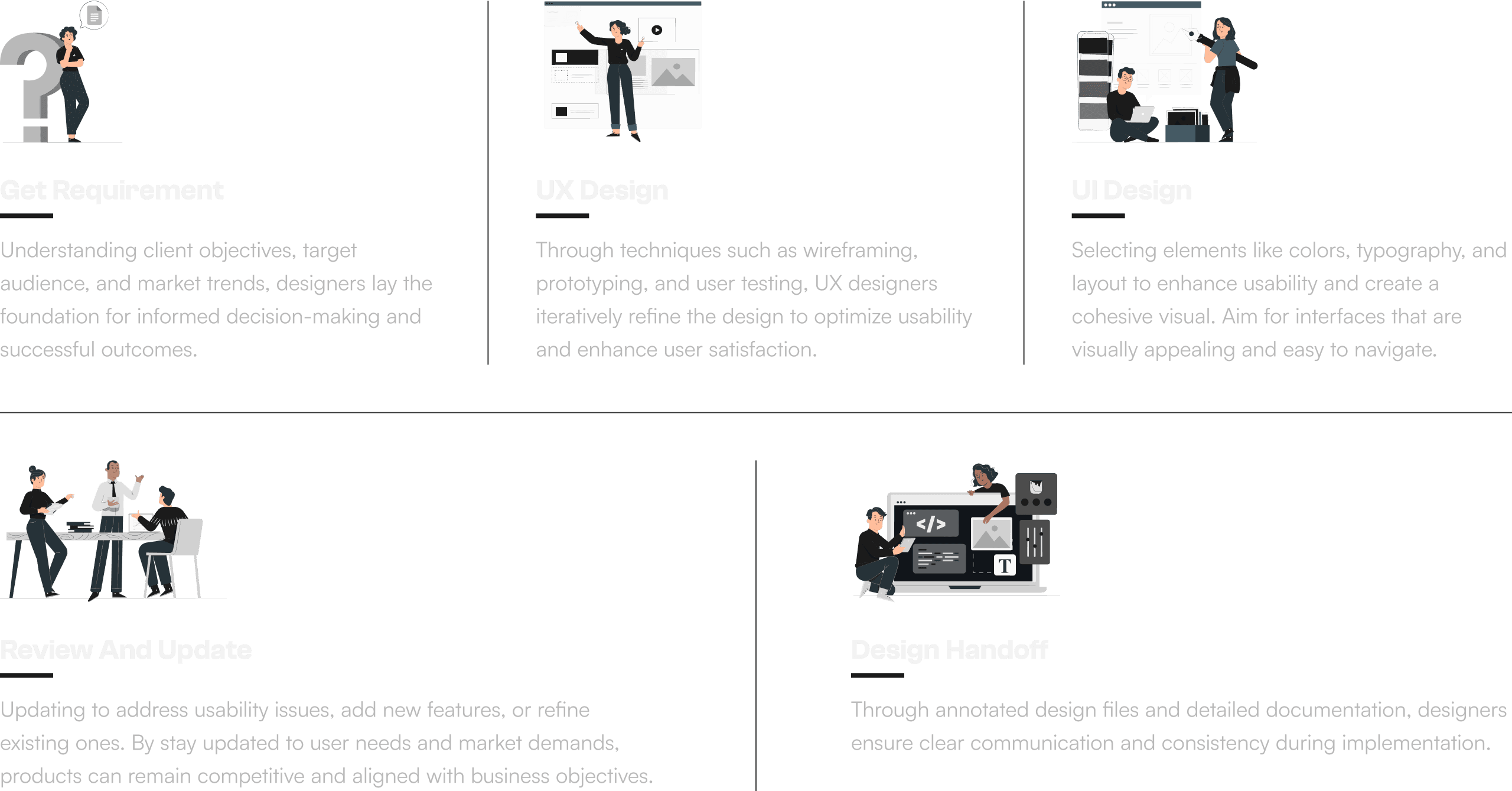
My Design Process



Project Goal
Finish an MVP version that includes these functions:
Authentication
Dashboard
Supply chain data
Loan monitoring
Settings
Key Screen Analysis
Key Screen Analysis
Below are some key screen of this project and accompanied by detailed explanations to provide context and insight into each component.

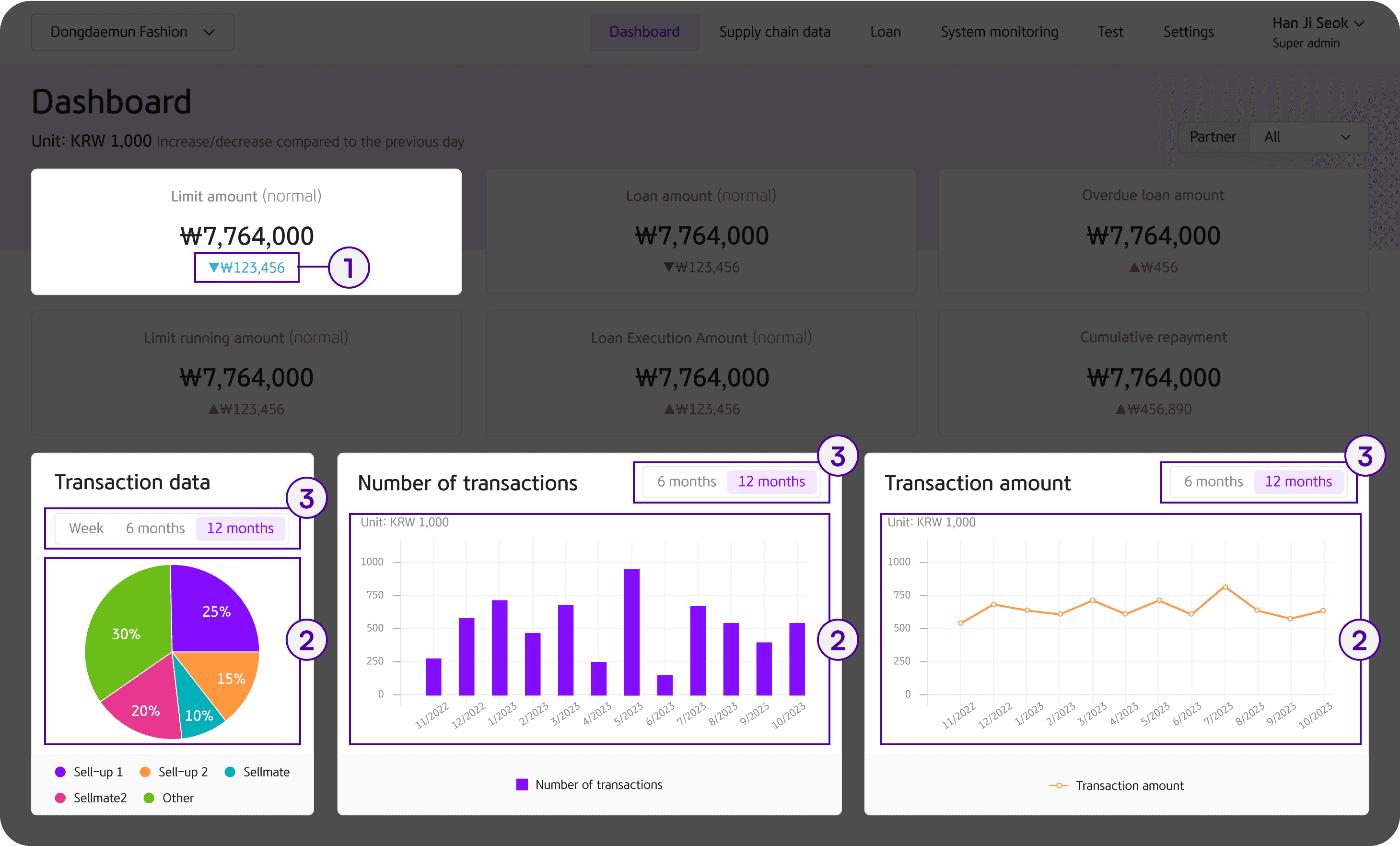
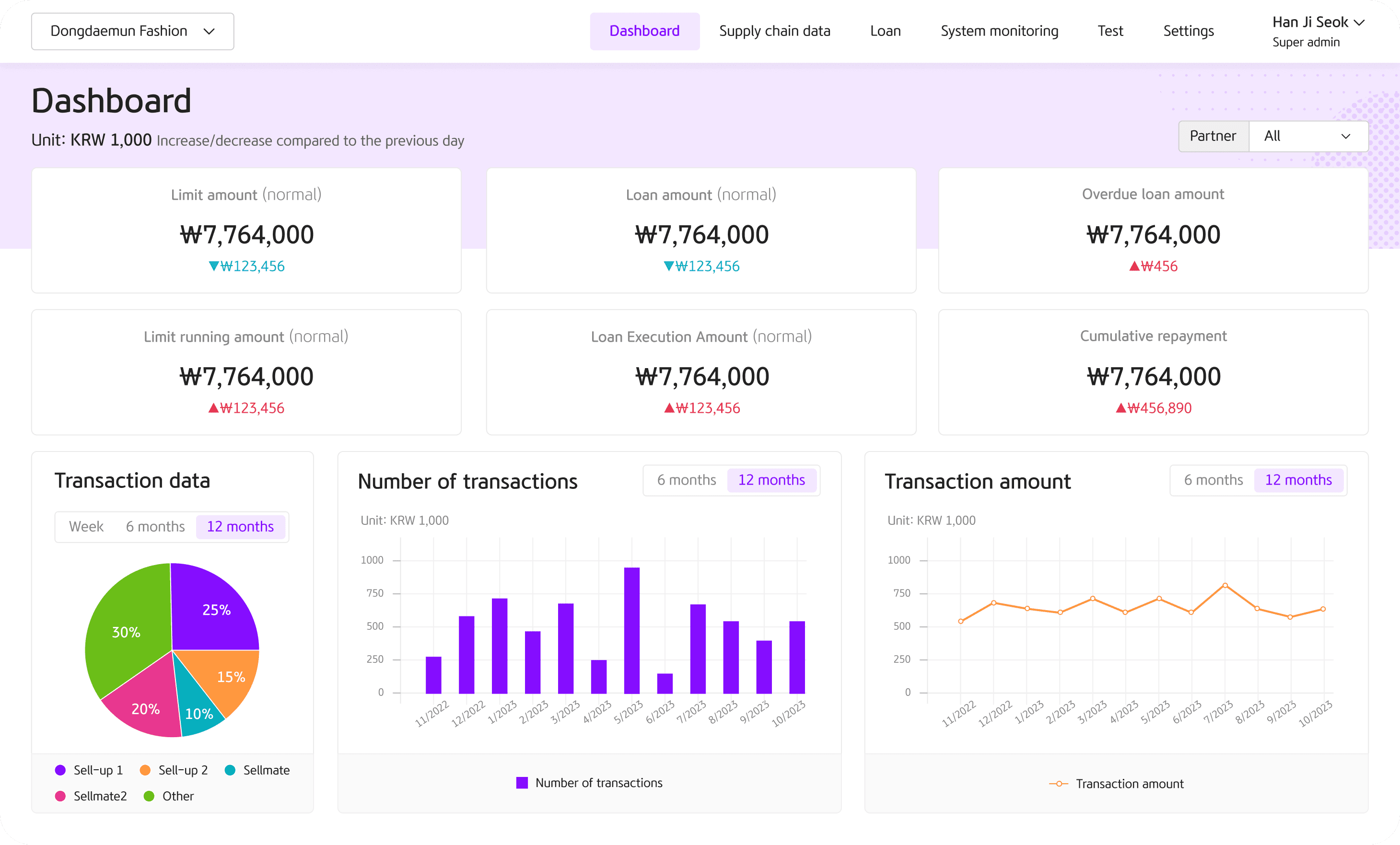
Dashboard Feature
User Need 1
Track transactions and loans in real-time and compare with past data to spot trends.
User Need 2
Quickly grasp key insights and trends at a glance.
User Need 3
Querying old data means retrieving historical information for analysis.

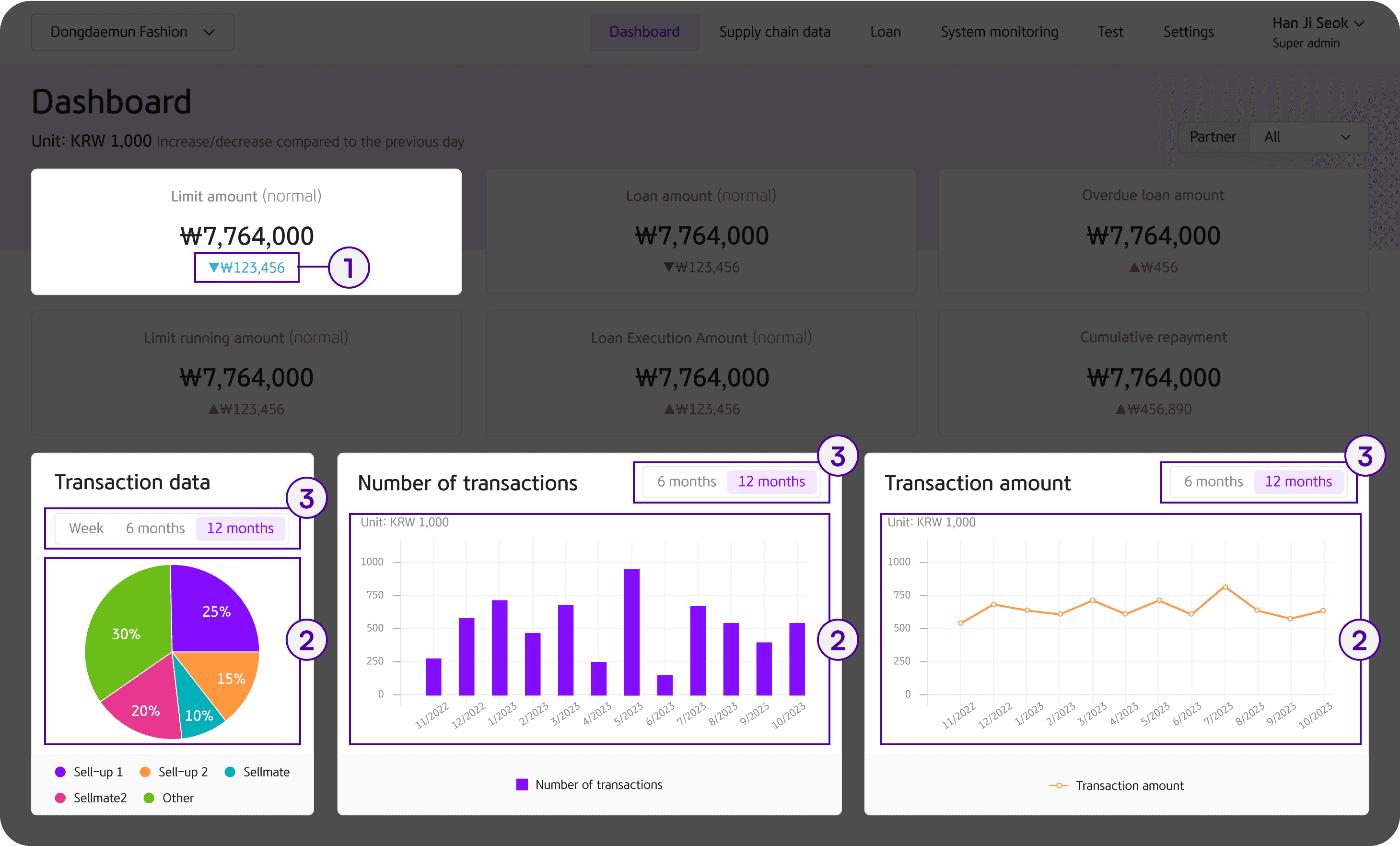
My Design Solutions
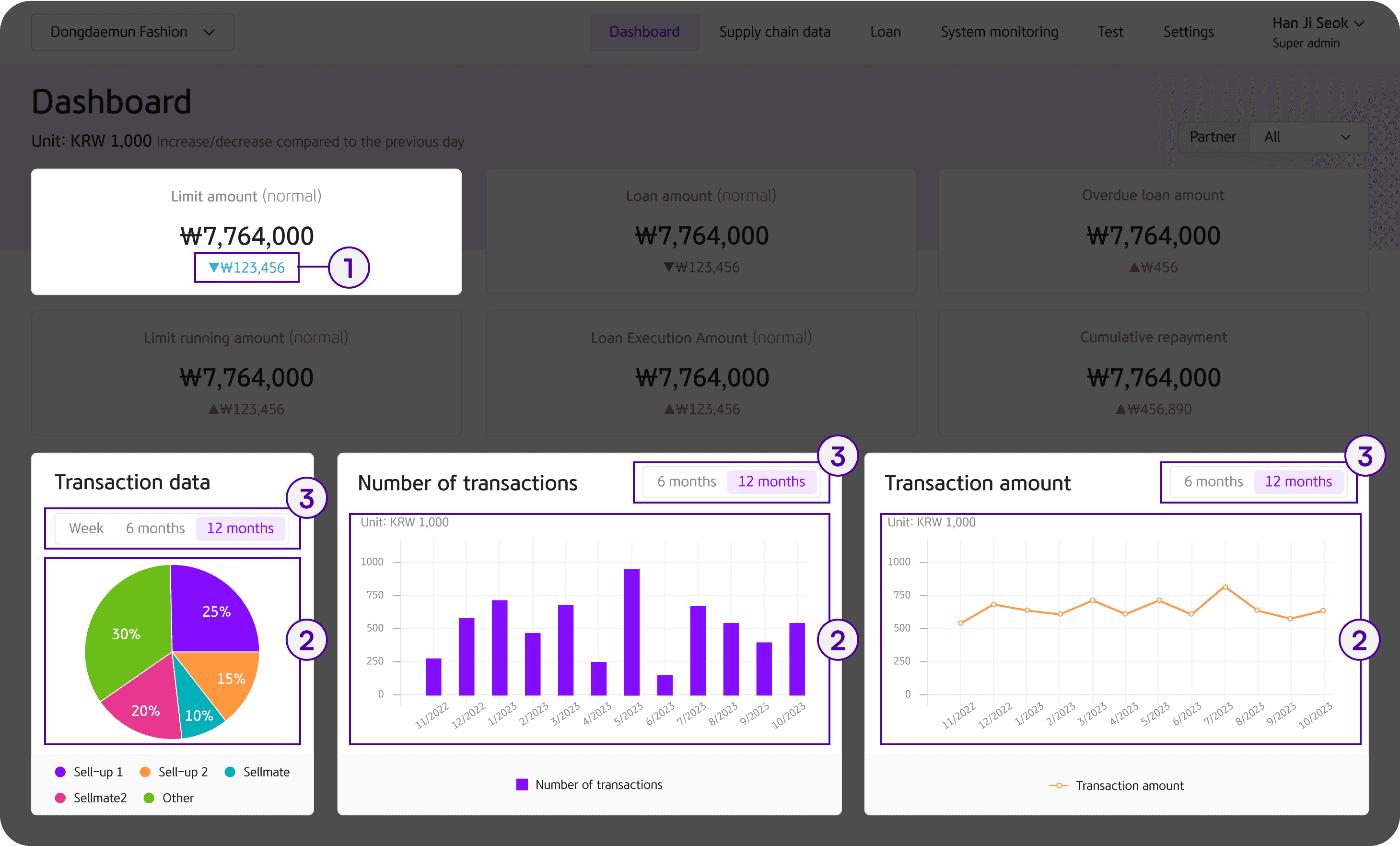
1
Featuring summary cards with loans and transactions for quick insights, showing comparisons with the numbers from the previous day.
2
Provide a real-time transaction overview using appropriate charts for each kind of data.
3
Allow users to customize their dashboard views to focus on the metrics most relevant to them.
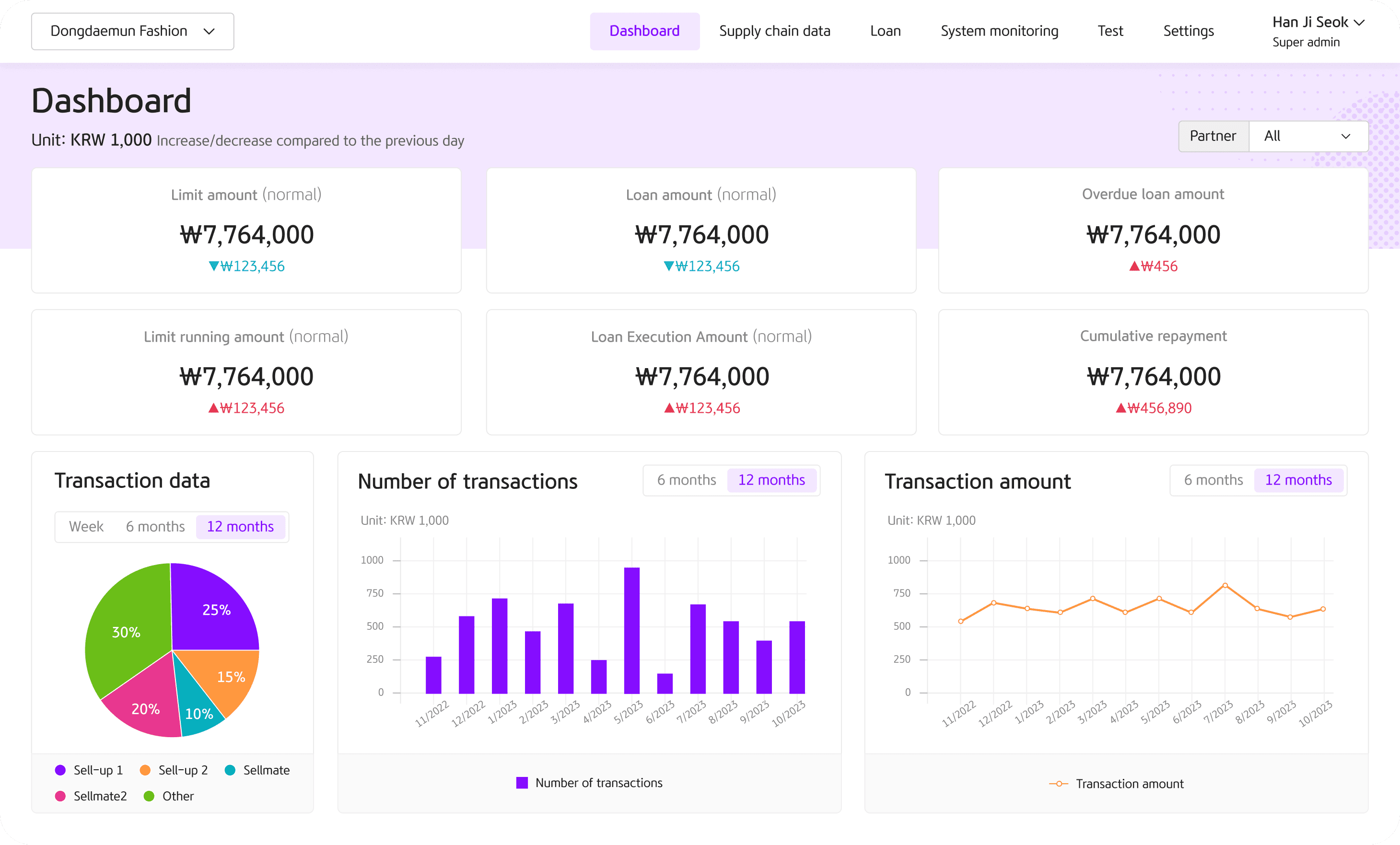
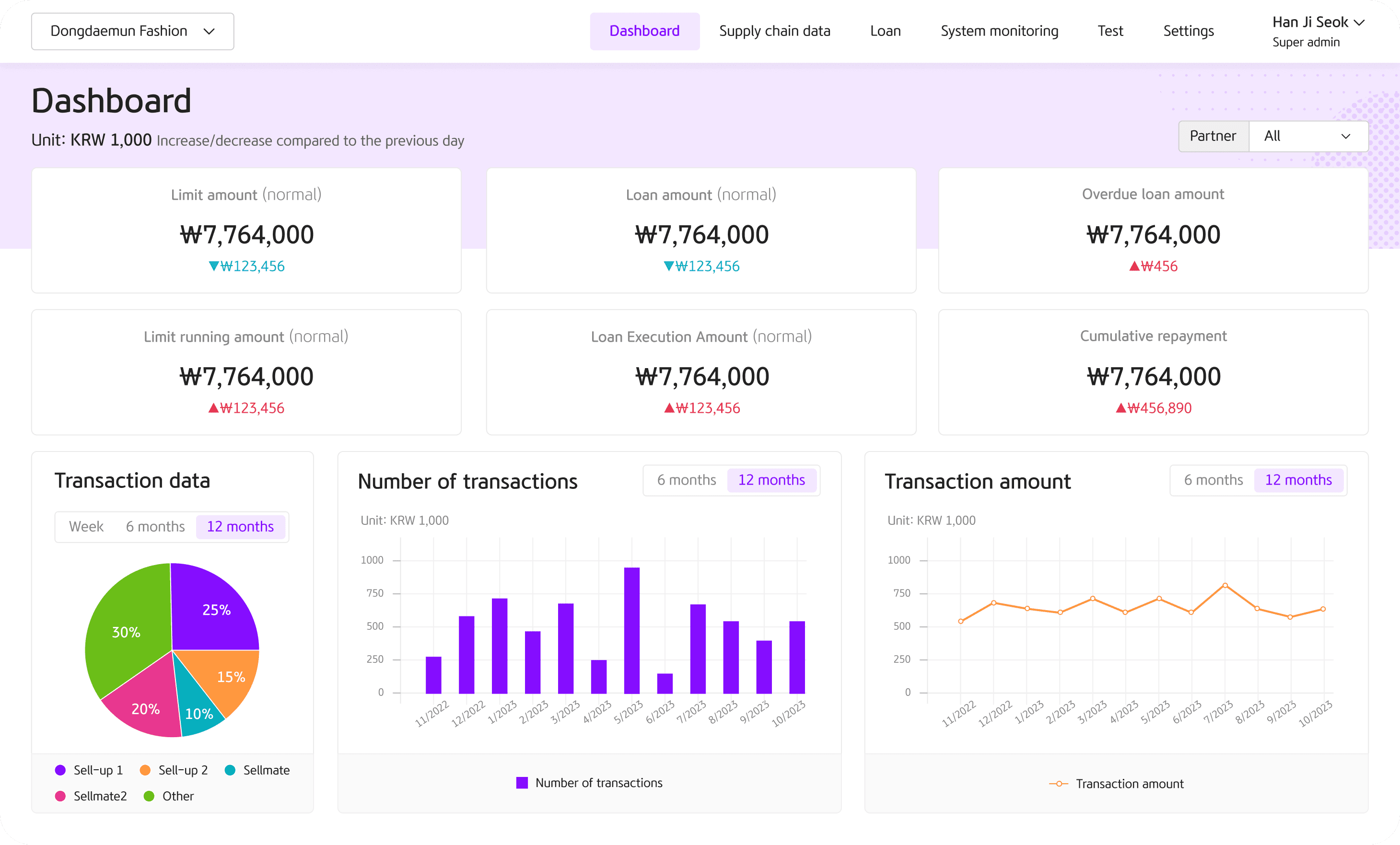
My UI Approach
Use a neutral background with a consistent color palette for better readability.
Use distinct colors for different statuses.
Use a clean and simple design to avoid clutter.


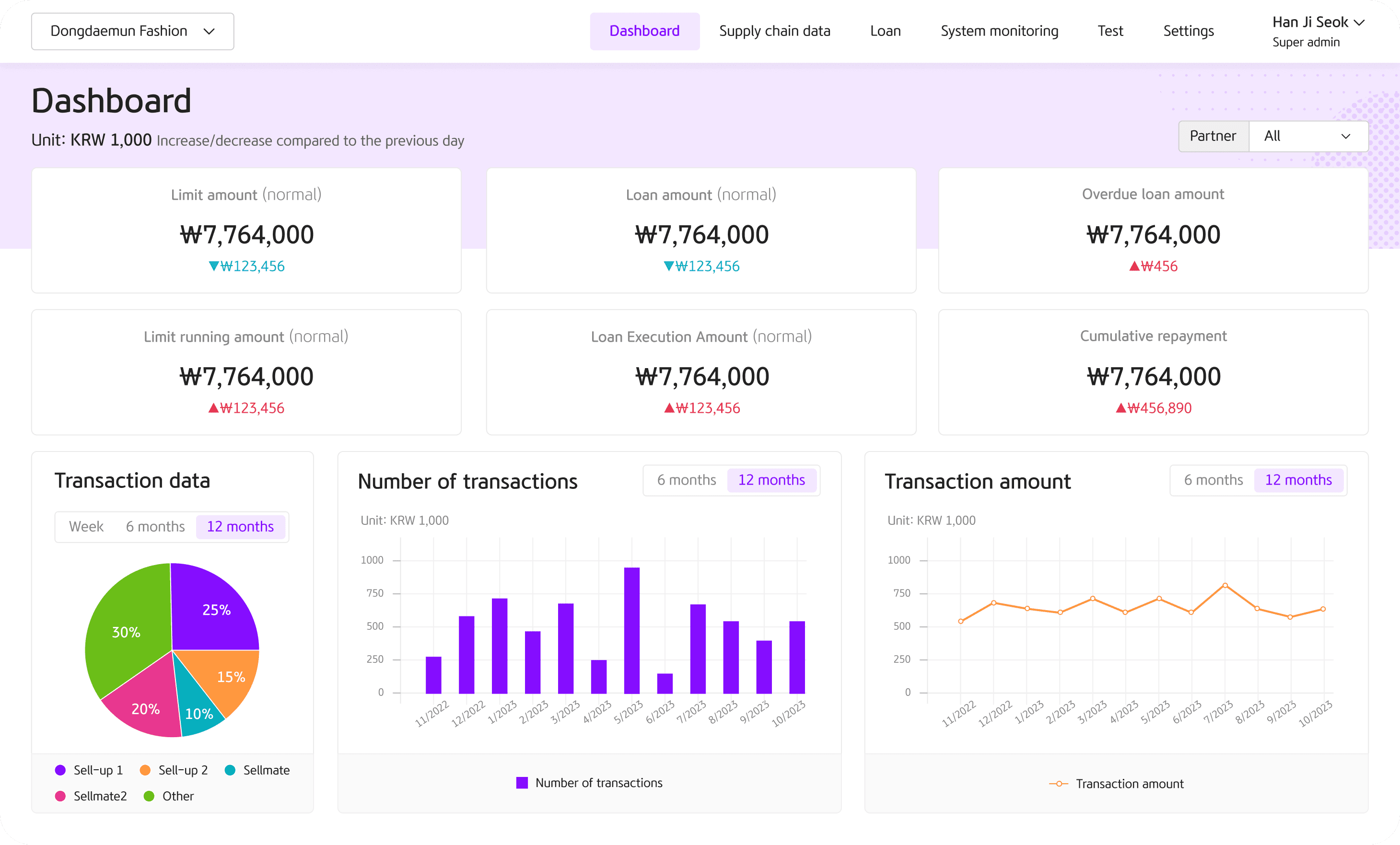
Dashboard Feature
User Need 1
Track transactions and loans in real-time and compare with past data to spot trends.
User Need 2
Quickly grasp key insights and trends at a glance.
User Need 3
Querying old data means retrieving historical information for analysis.

My Design Solutions
1
Featuring summary cards with loans and transactions for quick insights, showing comparisons with the numbers from the previous day.
2
Provide a real-time transaction overview using appropriate charts for each kind of data.
3
Allow users to customize their dashboard views to focus on the metrics most relevant to them.
My UI Approach
Use a neutral background with a consistent color palette for better readability.
Use distinct colors for different statuses.
Use a clean and simple design to avoid clutter.


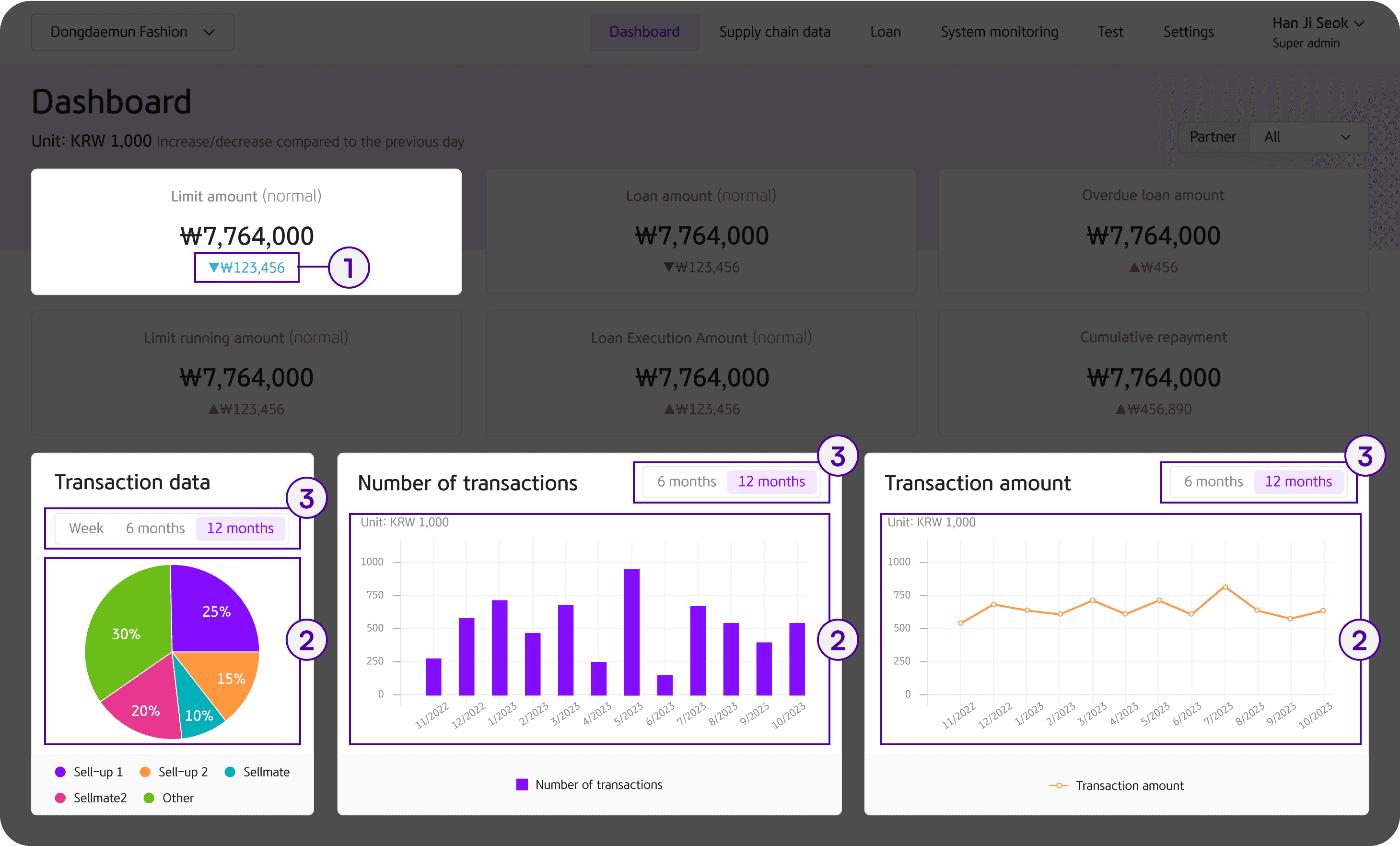
Dashboard Feature
User Need 1
Track transactions and loans in real-time and compare with past data to spot trends.
User Need 2
Quickly grasp key insights and trends at a glance.
User Need 3
Querying old data means retrieving historical information for analysis.

My Design Solutions
1
Featuring summary cards with loans and transactions for quick insights, showing comparisons with the numbers from the previous day.
2
Provide a real-time transaction overview using appropriate charts for each kind of data.
3
Allow users to customize their dashboard views to focus on the metrics most relevant to them.
My UI Approach
Use a neutral background with a consistent color palette for better readability.
Use distinct colors for different statuses.
Use a clean and simple design to avoid clutter.


Dashboard Feature
User Need 1
Track transactions and loans in real-time and compare with past data to spot trends.
User Need 2
Quickly grasp key insights and trends at a glance.
User Need 3
Querying old data means retrieving historical information for analysis.

My Design Solutions
1
Featuring summary cards with loans and transactions for quick insights, showing comparisons with the numbers from the previous day.
2
Provide a real-time transaction overview using appropriate charts for each kind of data.
3
Allow users to customize their dashboard views to focus on the metrics most relevant to them.
My UI Approach
Use a neutral background with a consistent color palette for better readability.
Use distinct colors for different statuses.
Use a clean and simple design to avoid clutter.


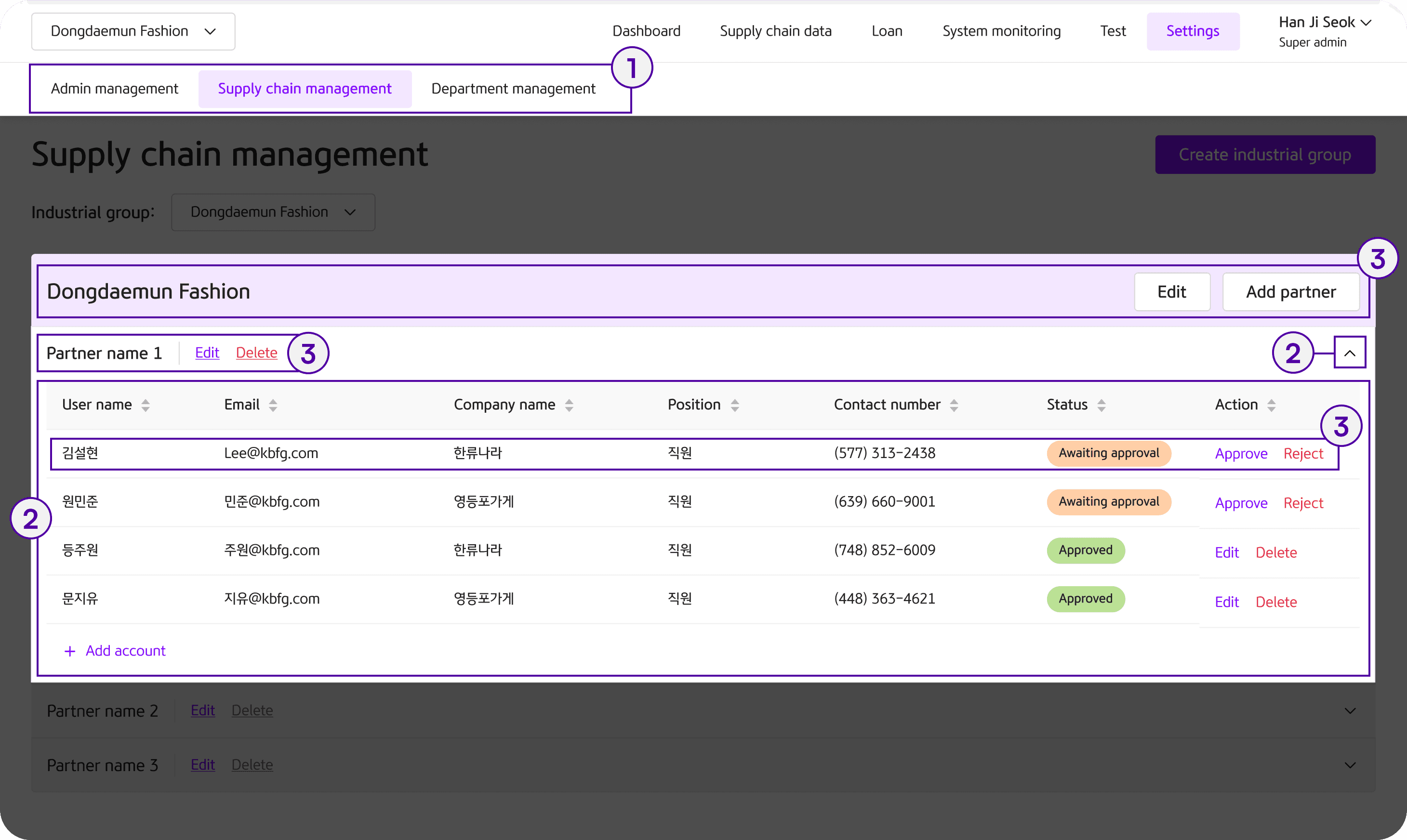
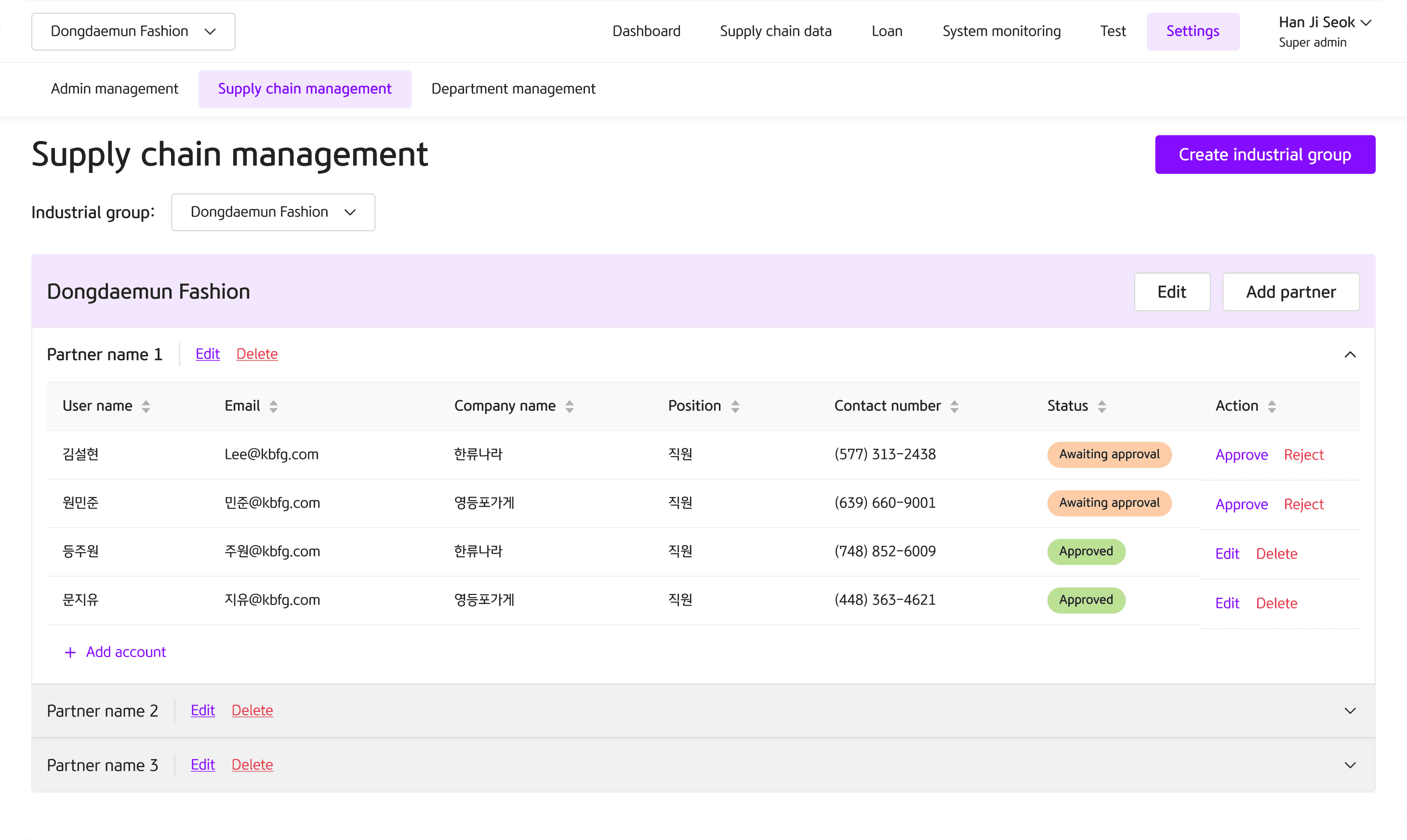
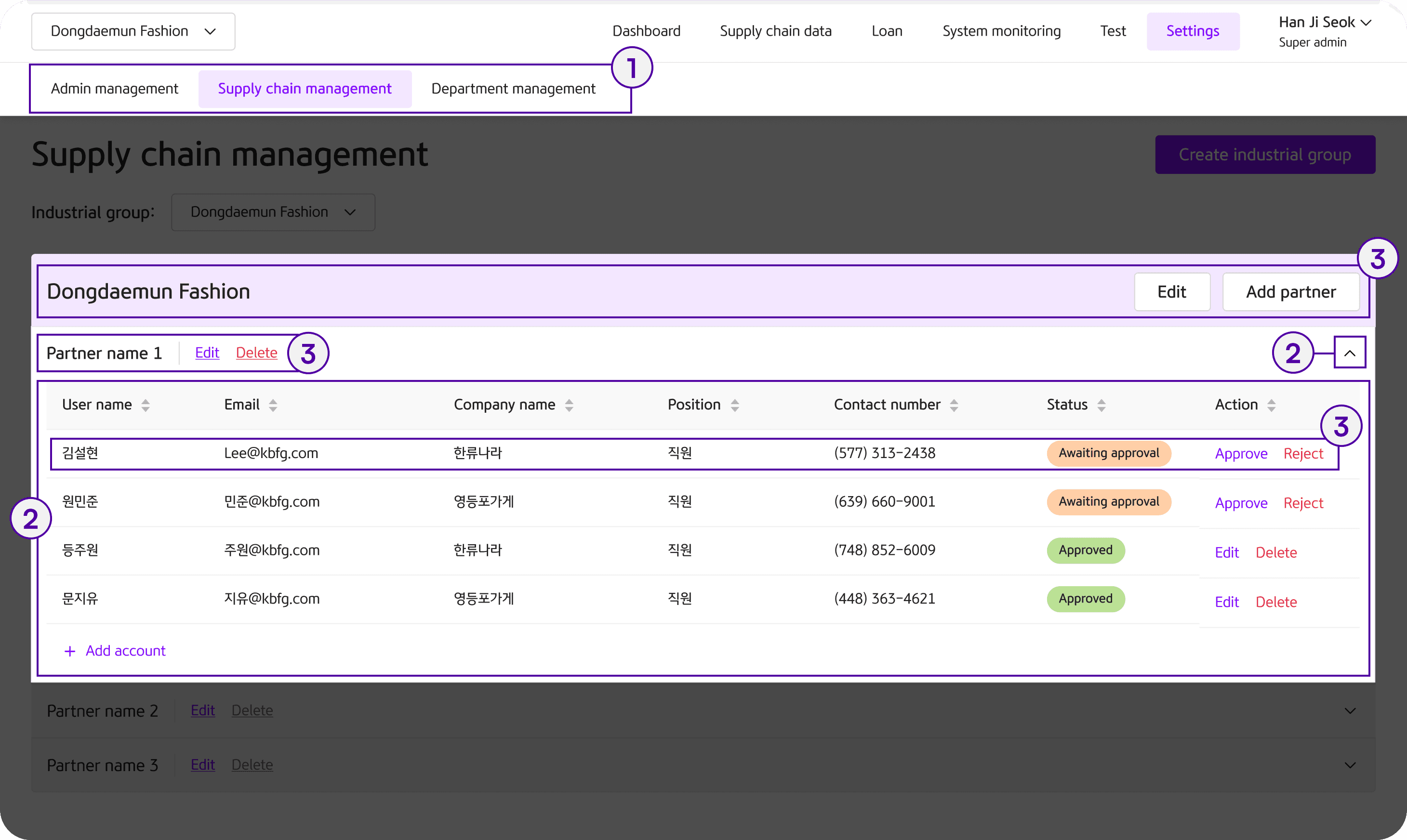
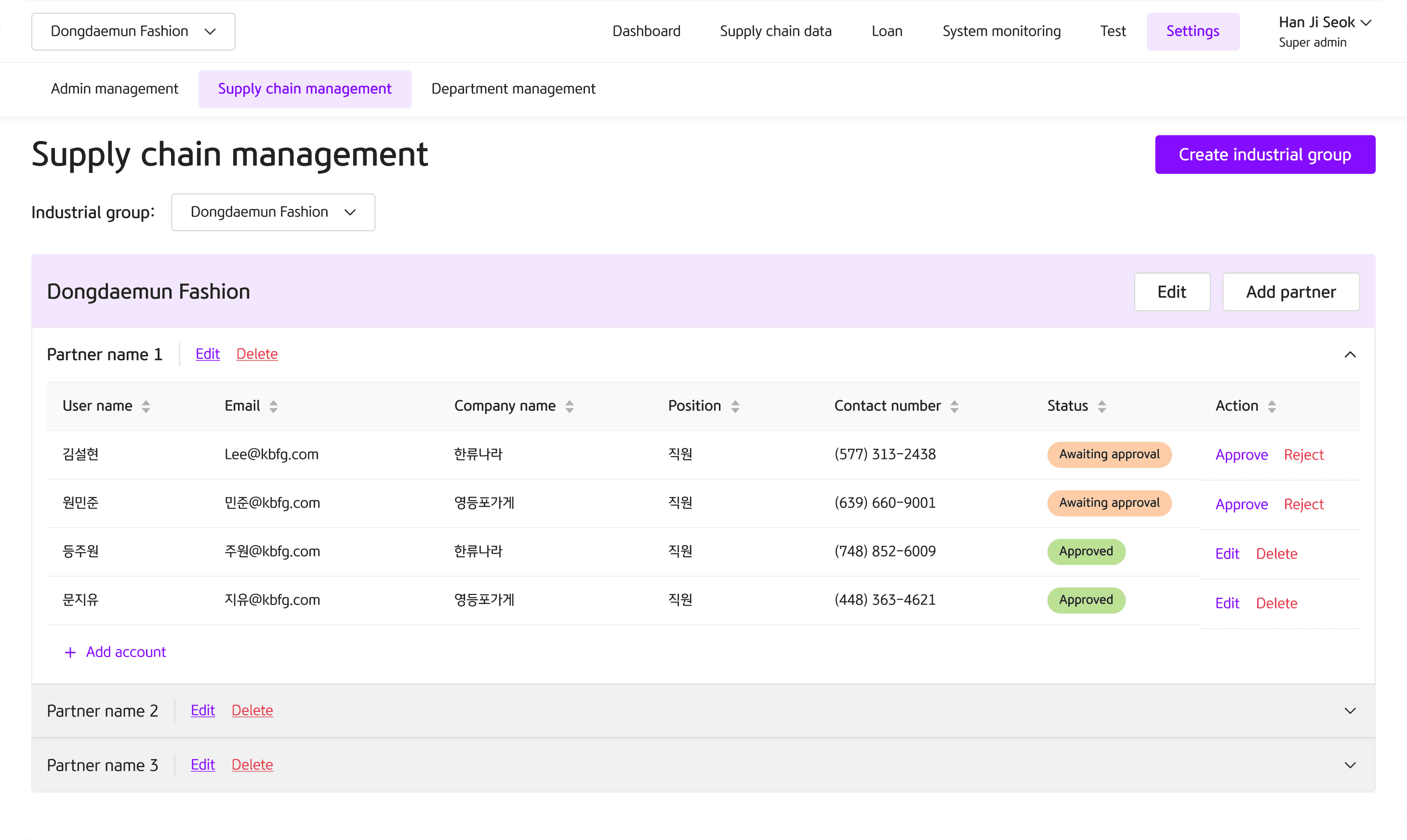
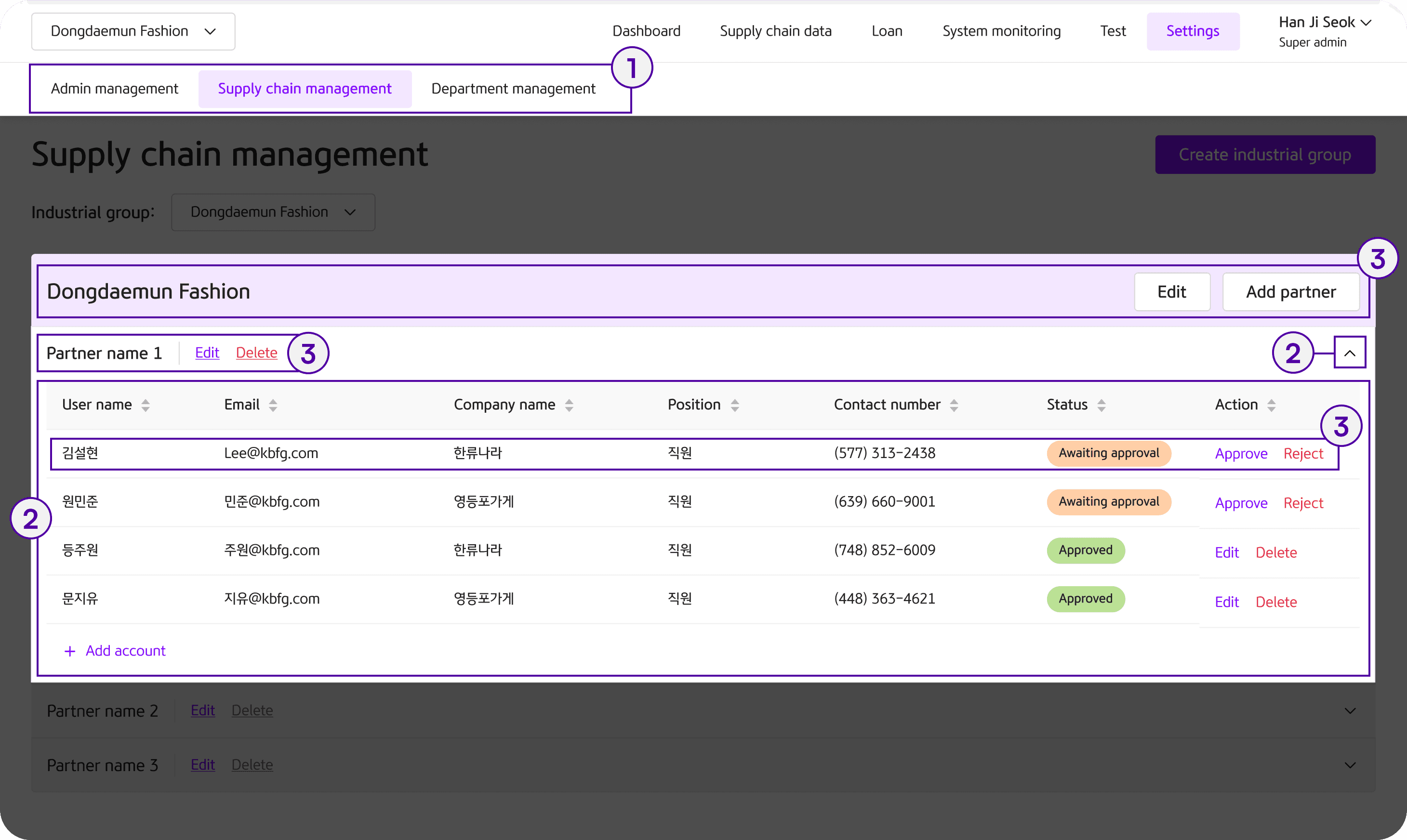
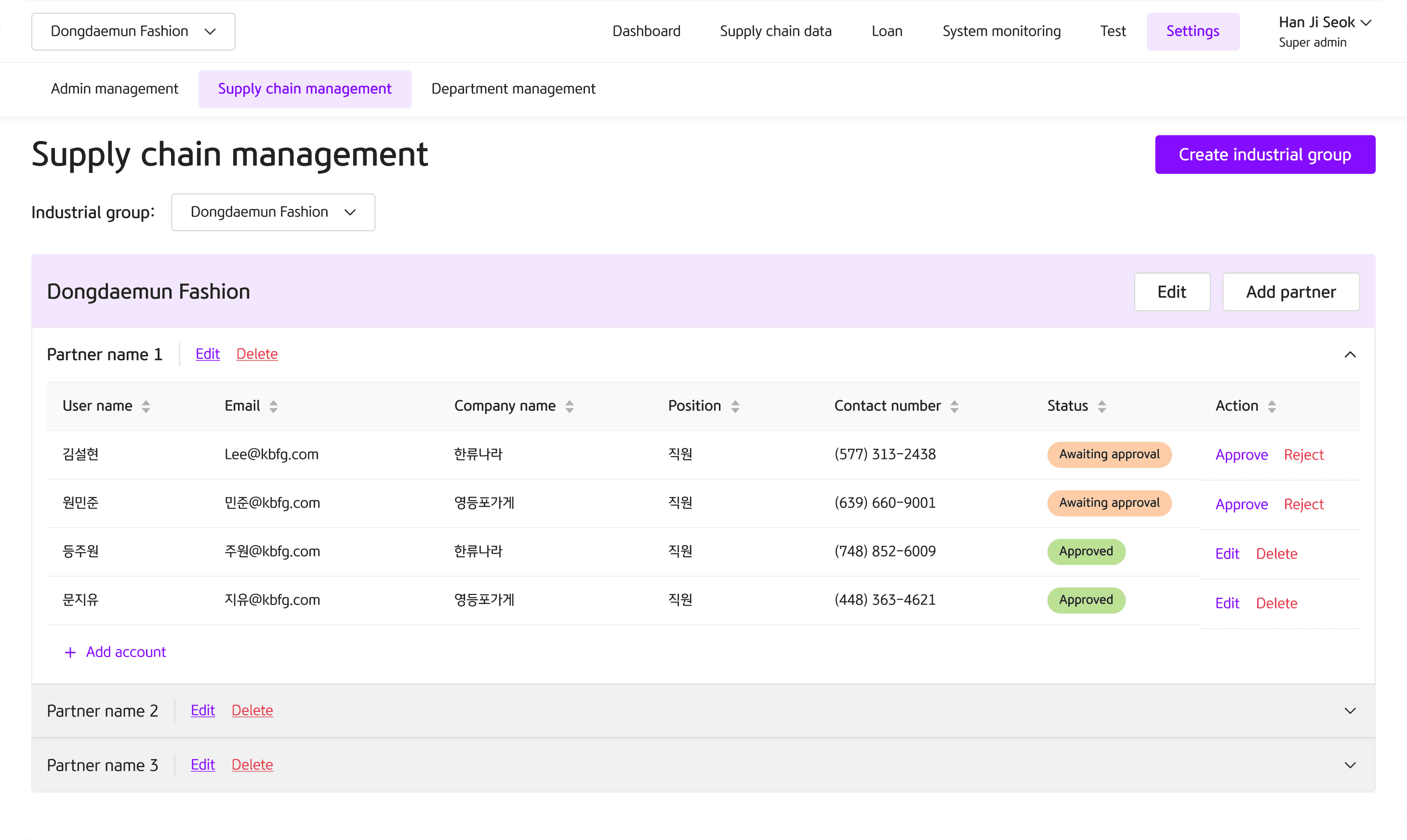
Settings Feature
User Need 1
Essential functions and features are prominently displayed and easily reachable, enabling quick access to information or tools without confusion.
User Need 2
Simple to locate and take actions such as editing, creating, and deleting on the necessary elements, ensuring a smooth and efficient workflow.

My Design Solutions
1
Design a sub-menu for settings to accommodate various modules, such as admin management, supply chain management, and department management.
2
Organize information into tables for easy tracking, and include expand/collapse functionality to reduce clutter.
3
Place actions relevant to their respective sections to make them easy to find and reduce search time.
My UI Approach
Use color to group relevant elements, enhancing visual organization and helps to quickly identify related items and distinguish between different categories or sections.
Use color to indicate the meaning of actions, enhancing clarity and guiding user behavior. Red is used for critical actions like 'Delete' and 'Reject', highlighting caution or irreversible steps.
Use a clean and simple design to avoid clutter.


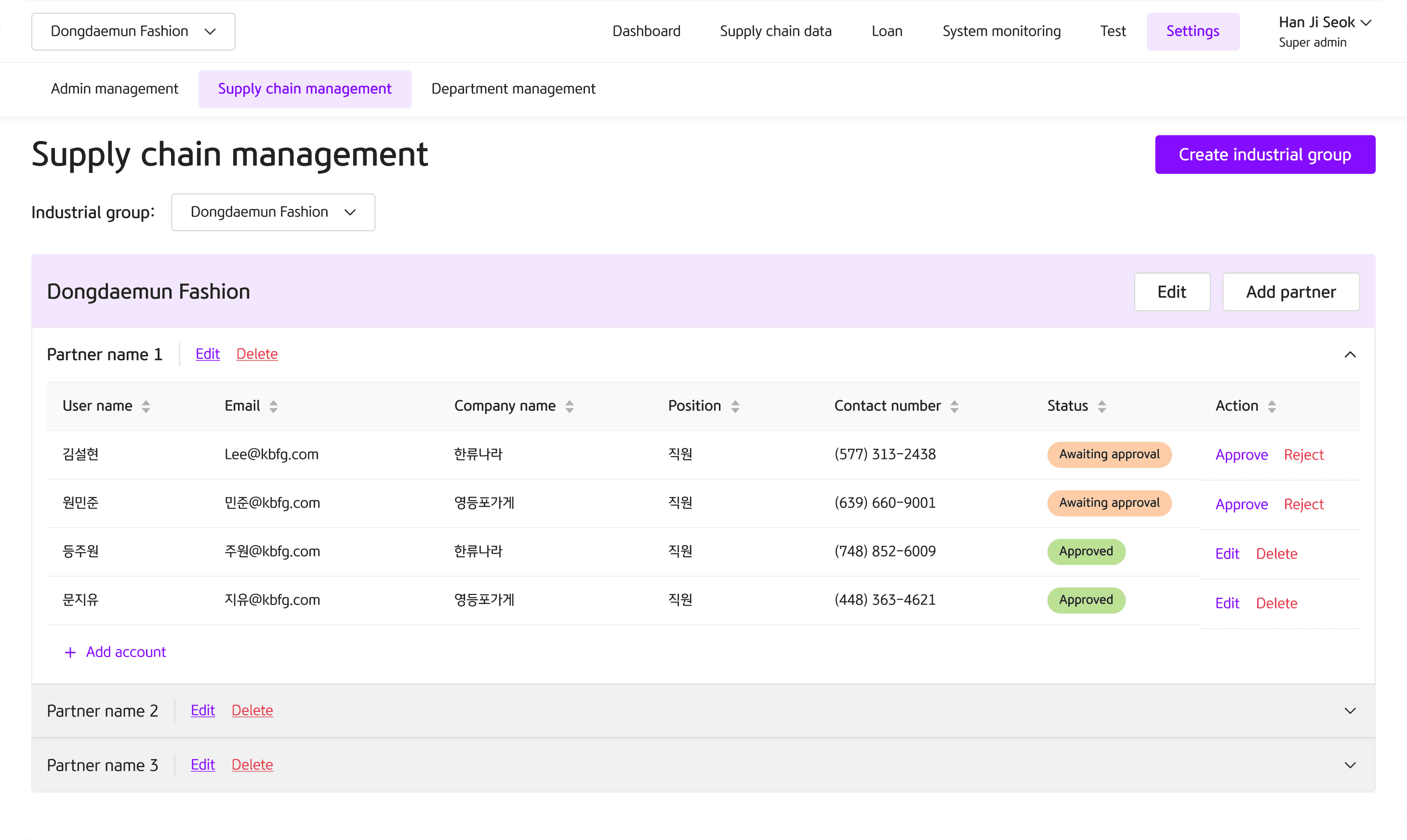
Settings Feature
User Need 1
Essential functions and features are prominently displayed and easily reachable, enabling quick access to information or tools without confusion.
User Need 2
Simple to locate and take actions such as editing, creating, and deleting on the necessary elements, ensuring a smooth and efficient workflow.

My Design Solutions
1
Design a sub-menu for settings to accommodate various modules, such as admin management, supply chain management, and department management.
2
Organize information into tables for easy tracking, and include expand/collapse functionality to reduce clutter.
3
Place actions relevant to their respective sections to make them easy to find and reduce search time.
My UI Approach
Use color to group relevant elements, enhancing visual organization and helps to quickly identify related items and distinguish between different categories or sections.
Use color to indicate the meaning of actions, enhancing clarity and guiding user behavior. Red is used for critical actions like 'Delete' and 'Reject', highlighting caution or irreversible steps.
Use a clean and simple design to avoid clutter.


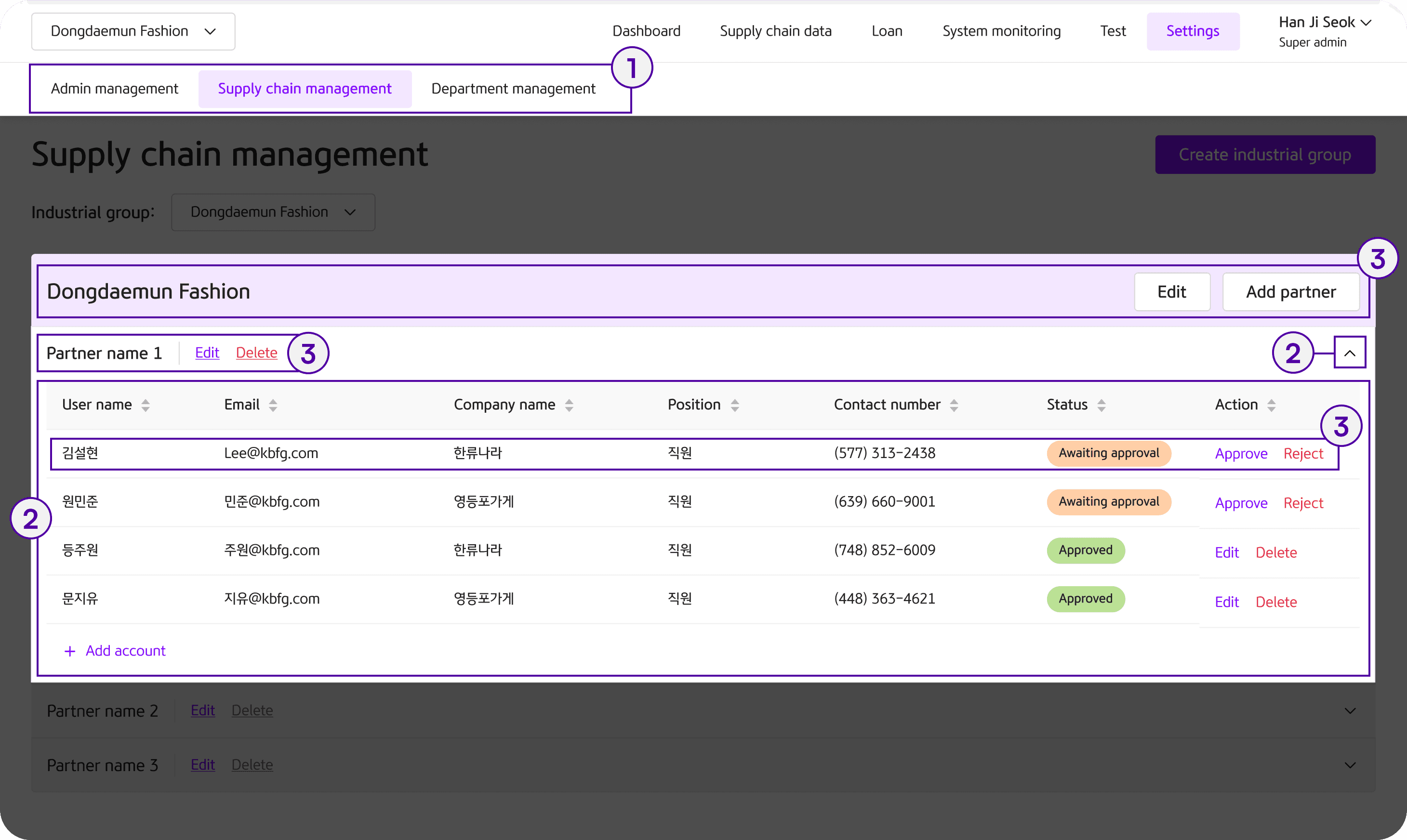
Settings Feature
User Need 1
Essential functions and features are prominently displayed and easily reachable, enabling quick access to information or tools without confusion.
User Need 2
Simple to locate and take actions such as editing, creating, and deleting on the necessary elements, ensuring a smooth and efficient workflow.

My Design Solutions
1
Design a sub-menu for settings to accommodate various modules, such as admin management, supply chain management, and department management.
2
Organize information into tables for easy tracking, and include expand/collapse functionality to reduce clutter.
3
Place actions relevant to their respective sections to make them easy to find and reduce search time.
My UI Approach
Use color to group relevant elements, enhancing visual organization and helps to quickly identify related items and distinguish between different categories or sections.
Use color to indicate the meaning of actions, enhancing clarity and guiding user behavior. Red is used for critical actions like 'Delete' and 'Reject', highlighting caution or irreversible steps.
Use a clean and simple design to avoid clutter.


Settings Feature
User Need 1
Essential functions and features are prominently displayed and easily reachable, enabling quick access to information or tools without confusion.
User Need 2
Simple to locate and take actions such as editing, creating, and deleting on the necessary elements, ensuring a smooth and efficient workflow.

My Design Solutions
1
Design a sub-menu for settings to accommodate various modules, such as admin management, supply chain management, and department management.
2
Organize information into tables for easy tracking, and include expand/collapse functionality to reduce clutter.
3
Place actions relevant to their respective sections to make them easy to find and reduce search time.
My UI Approach
Use color to group relevant elements, enhancing visual organization and helps to quickly identify related items and distinguish between different categories or sections.
Use color to indicate the meaning of actions, enhancing clarity and guiding user behavior. Red is used for critical actions like 'Delete' and 'Reject', highlighting caution or irreversible steps.
Use a clean and simple design to avoid clutter.

Design Guideline
Design Guideline
A guideline used in design and development









Other Projects
Let's talk!
Got a project in mind? Fill out the form to let me help you.

Email: updesigninvn@gmail.com

Email: updesigninvn@gmail.com